Buttons
Primary Buttons
Use: Executing productive actions aka things that are helpful to your goals & you want people to do.
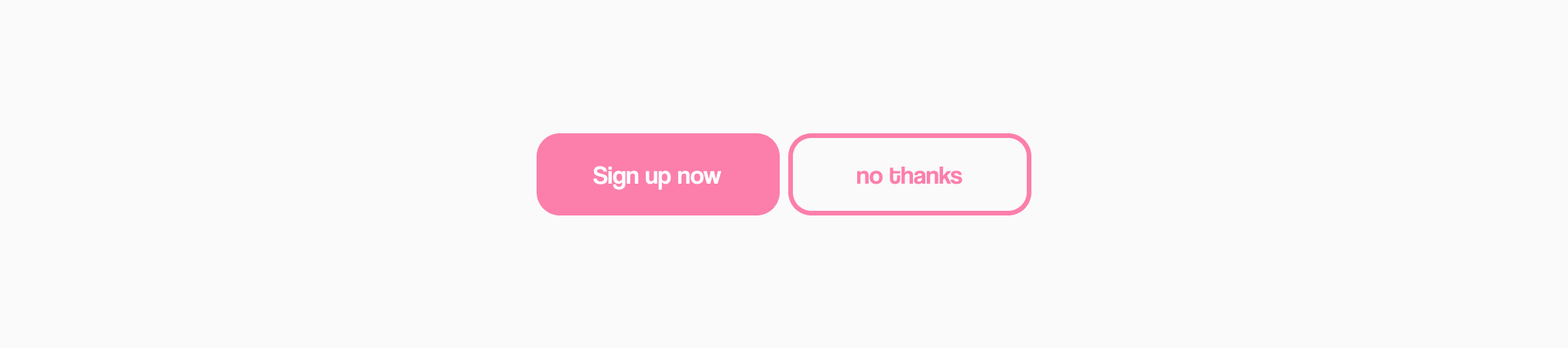
→ For example: Register, buy, submit, share, etc. (sign up now in the above example)
Style: High contrast compared to the background
Position: On or near the axis of interaction* so they’re noticed first by reflex
Secondary Buttons
Use: Executing counterproductive actions aka things that aren’t helpful to your goals & you don’t want people to do.
→ For example: cancel, skip, reset, decline an offer, etc. (no thanks in the above example)
Style: Low contrast compared to the background
Position: Away from axis of interaction, so they’re noticed when they’re looked for.
Exceptions
Sometimes actions that are counterproductive to your goals are important for people-- like deleting an account or cancelling a subscription. Please don’t be the guy who makes those buttons impossible to find or super confusing.
Style: Primary
Position: Secondary
Why? You want people to be able to find it, but to think about the action before doing it. You can also give these buttons a warning color like red or yellow to highlight the importance of the action.
Button Shape
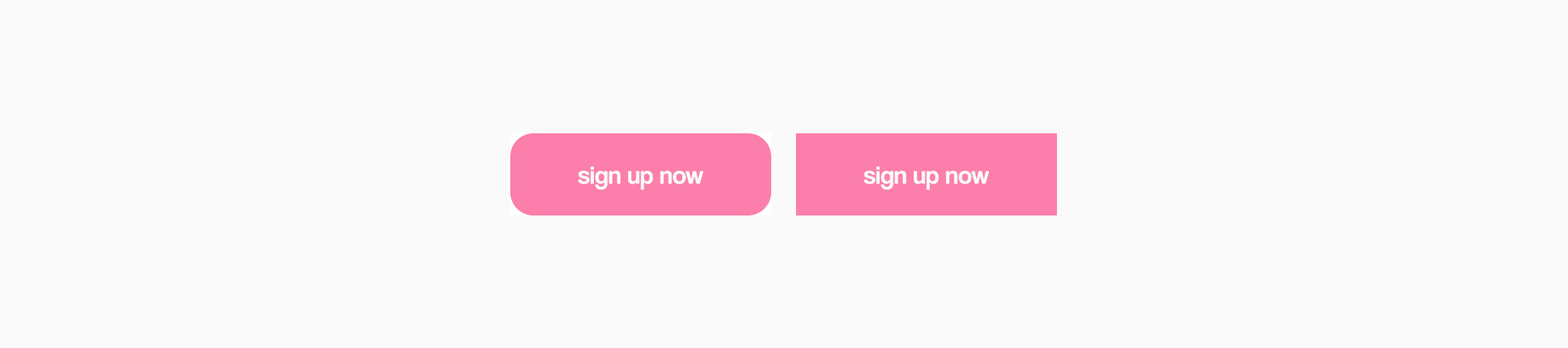
Rounder shapes tend to be perceived as friendly and inviting while sharper corners come across as formal or harsh, which might be why it’s reported that buttons with rounded corners consistently get more clicks than buttons with sharp corners.
BUT, you do you! The truth is, if clicking the button leads to something valuable, your customers will click it.
Consider your branding and the overall vibe you’re going for and choose whatever feels right. The only real “rule” here is to keep it consistent.
→ For example, all of our buttons (and pictures and even this frame) have a corner radius of 33.